Download Package Svg Error File - 317+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k357.blogspot.com/2021/04/package-svg-error-file-317-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Package Svg Error File - 317+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Package Svg Error File - 317+ SVG Cut File I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then a hot reload error shows devfs synchronization failed.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Main.tex, line 136 package svg error:

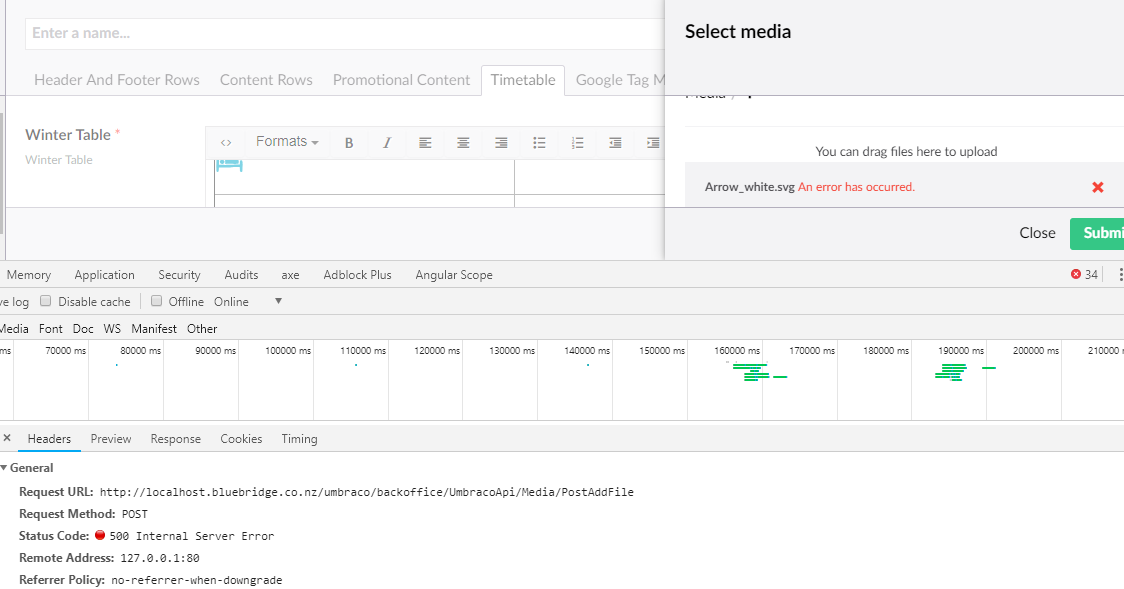
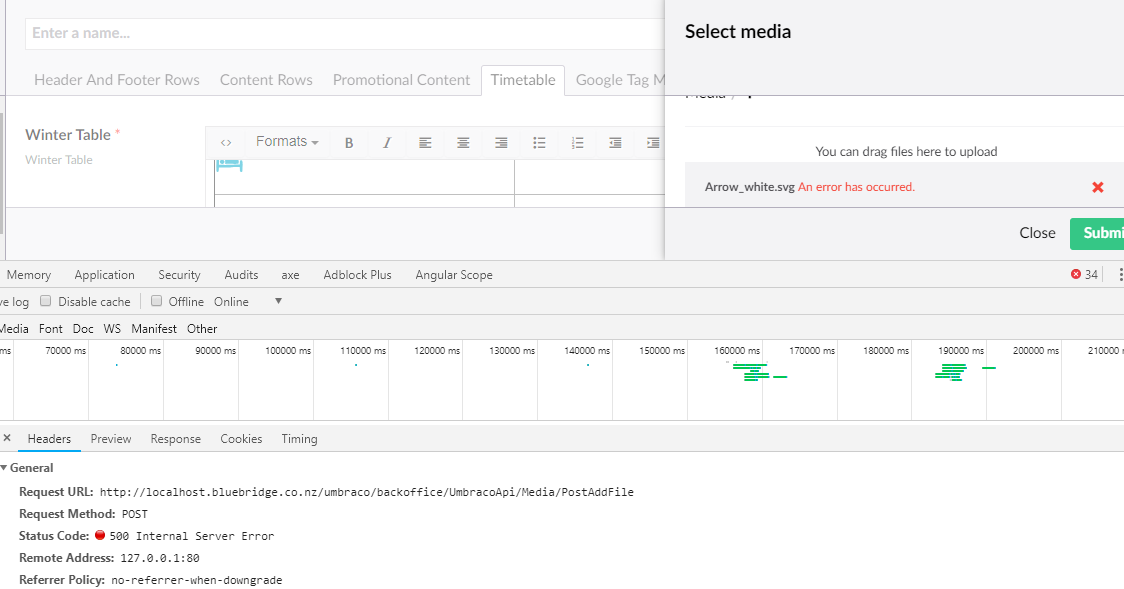
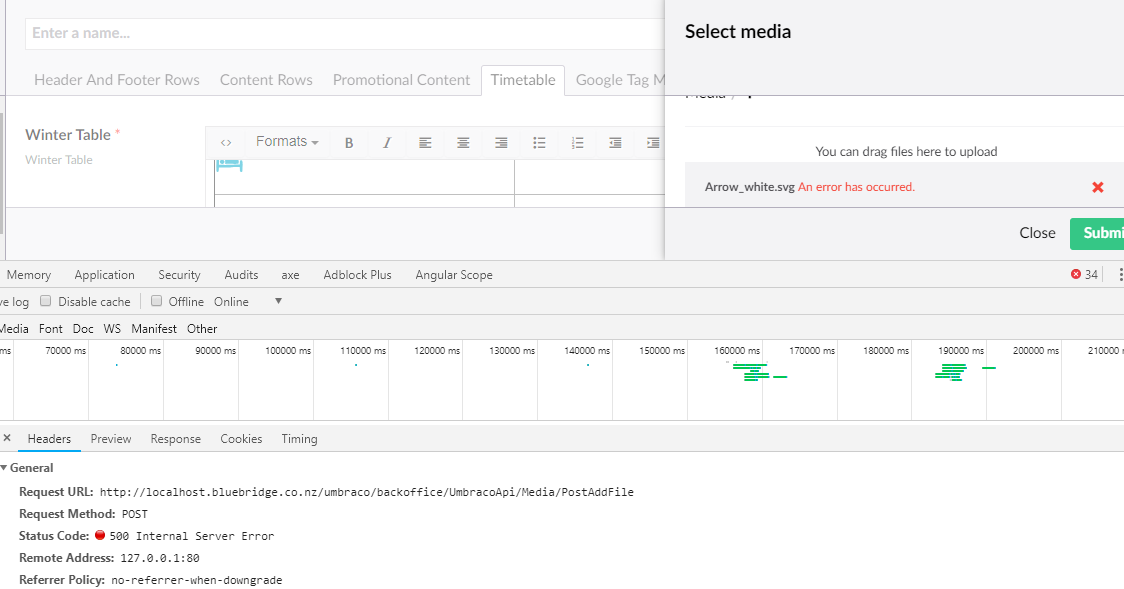
500 internal server error when upload svg - Using Umbraco ... from our.umbraco.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Package Svg Error File - 317+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Get code examples like svg package error in flutter instantly right from your google search results with the grepper chrome extension. When creating a standalone document to convert it into a png file, i get an error if i include the svg package. If you import svg file in react typescript file, for example, the following codes snippet: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. The svg package is intended for the automated integration of svg graphics into latex documents. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. But if i do anything remotely more complex, like a simple any thoughts? Upgraded to 20.04 today and, somehow, document viewer is not able to open.svg files.
Package Svg Error File - 317+ SVG Cut File SVG, PNG, EPS, DXF File
Download Package Svg Error File - 317+ SVG Cut File Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
This video shows the most common reasons for svg upload errors in cricut design space, such as the unsupported file type error. SVG Cut Files
Exception Handling Svg Png Icon Free Download (#266893 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Alert, attention, box, delivery, error, package, warning icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then a hot reload error shows devfs synchronization failed.
Tampon Package Illustrations, Royalty-Free Vector Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Main.tex, line 136 package svg error: Then a hot reload error shows devfs synchronization failed.
reactjs - Why am I getting this Error: "Cannot find file ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed.
Background Of Closed Thin Cardboard Box White ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
Mailroom Illustrations, Royalty-Free Vector Graphics ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Red envelope icon | Free SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Main.tex, line 136 package svg error:
6 Best Barcode and QR Packages for Flutter | TL Templates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then a hot reload error shows devfs synchronization failed.
iPhone User Interface | Design elements - Workflow ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Then a hot reload error shows devfs synchronization failed.
500 internal server error when upload svg - Using Umbraco ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Corporate Identity Packages Illustrations, Royalty-Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed. Main.tex, line 136 package svg error:
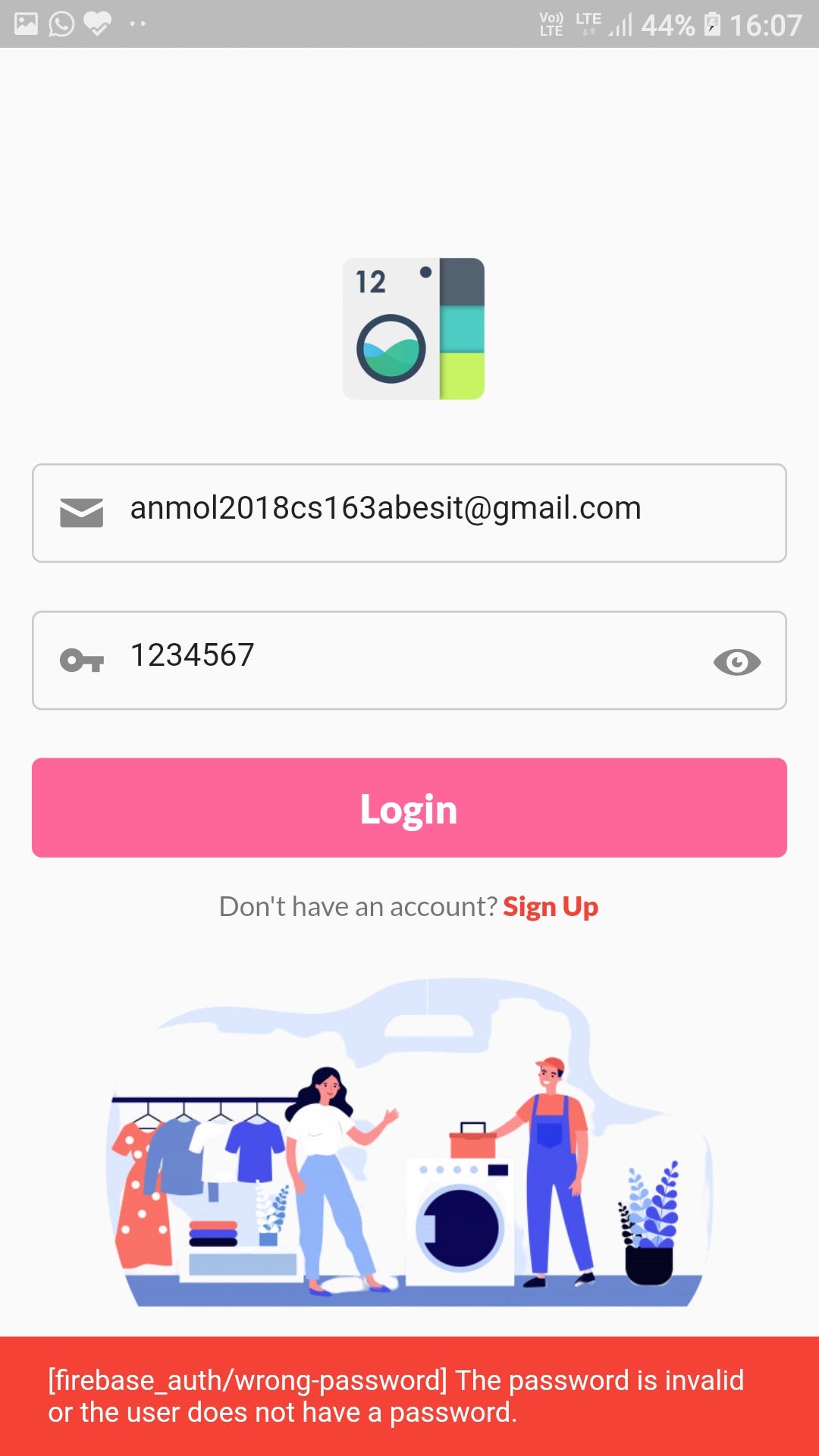
Authentication Error Handling in Flutter | by Anmol Gupta ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation.
Material Icons (SVG Version) — Framer Packages for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
100's of Free DXF Files You Can Cut Today on Your CNC ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Free other icon File Page 82 - Newdesignfile.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
editors - Texmaker (& similar) - How to \usepackage{svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then a hot reload error shows devfs synchronization failed. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Estimated sign - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Round Error Warning Button clip art Free Vector / 4Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
Supply Chain Infographic Template Design - Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Deploy Icon Illustrations, Royalty-Free Vector Graphics ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation.
javascript - Type error: expected parameter accessToken in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Download Get code examples like svg package error in flutter instantly right from your google search results with the grepper chrome extension. Free SVG Cut Files
6 Best Barcode and QR Packages for Flutter | TL Templates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
pstricks - How to produce Latex QR-Code (or in general 2d ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
The Power of Logo Package Express | Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
500 internal server error when upload svg - Using Umbraco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Estimated sign - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
Sharelatex - "Package svg error file is missing" while I ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error:
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
Introducing {devoutsvg} - SVG graphics output device with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
R Error: Cannot Allocate Vector of Size N GB | Increase ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Error Svg Png Icon Free Download (#281023 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Process stop | Free SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error:
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Estimated sign - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
packages - \bm{p} in the section title or subsection title ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
svg-icon-color-with-hex-to-css-filter - CodeSandbox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
How to use 7z SDK to compress files in VC for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
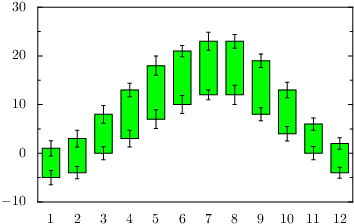
PyX — Python graphics package for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
Error: Unable to resolve module `@ react-native-community ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Error Svg Png Icon Free Download (#329500 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
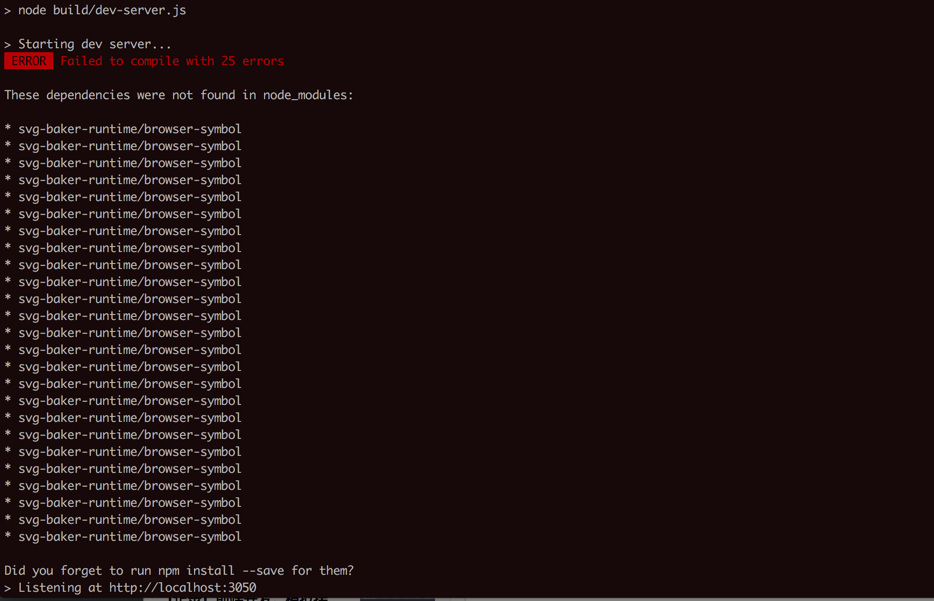
【未解决】npm run dev警告:These dependencies were not found in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Mailroom Illustrations, Royalty-Free Vector Graphics ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
See the svg package documentation for explanation. Main.tex, line 136 package svg error:
Delivery service with truck warehouse shipping box ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
